Tutorial: How to add Disqus to Modx
18 November, 2011
Disqus is one of the best and simplest ways to comments to your site. Adding Disqus to Modx Revolution is really simple. Here are the steps
Disqus is one of the best and simplest ways to comments to your site. Adding Disqus to Modx Revolution is really simple. Here are the steps:
Step 1: Sign-Up
If you haven't done so already visit www.disqus.com and create an account.

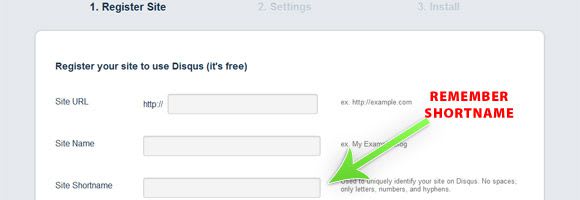
Step 2: Register Site
Now that your created an account we need to register your site. This is how Disqus identifies your site. During registration remember the "Site Shortname" because will will use it in the next step.

Step 3: Install
To install Disquss all we have to do is paste the embedd code where we want it to appear. The modx way to do this is as follows:
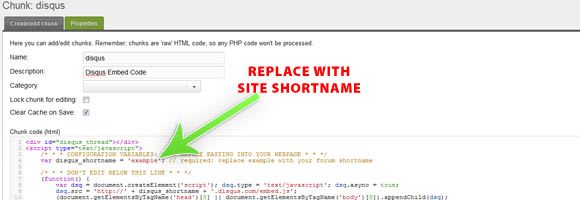
Create a chunk labeled "disqus" and copy the Universal Embed Code from here
Replace example text with the shortname you created when you registered your site then place the chunk where ever you want it to appear in your template. (ex. right after a document article

Step 4: Disqus Identifier
This step is optional but highly recommended. The Disqus identifier is a unique string used to identify which comment thread belongs to which page. If you dont specify a identifier Disqus will create what's called a "thread ID" by default.
The problem with using a thread id is that if you load multiple pages from the same URL then each page will have the same ID. Also if you where to change the URL for any reason (ex. adding friendly URLs) the link to that resource will be lost. Adding an identifier also makes displaying counts easier.
To add a disqus identifier in Modx Revolution is really simple. Just add the "discus_identifier" variable anywhere before your Disqus call script (i prefer to add it in the HTML HEAD). You may use any unique string or number in your variable. I decided to go with the document ID system variable because it's guaranteed to always be unique.
Place the code below in between the head tag in your template.
<script type="text/javascript">
var disqus_identifier = '[[*id]]';
</script>Optional: Display Counts
Most people would want to display a count of how many comments have been made to a particular article. Disqus also makes this really easy.
Place the comment code below right before the closing body tag:
<script type="text/javascript">
/* * * CONFIGURATION VARIABLES * * */
var disqus_shortname = "example";
/* * * DON'T EDIT BELOW THIS LINE * * */
(function() {
var s = document.createElement("script");
s.async = true;
s.type = "text/javascript";
s.src = "http://" + disqus_shortname + ".disqus.com/count.js";
(
document.getElementsByTagName("HEAD")[0] ||
document.getElementsByTagName("BODY")[0]
).appendChild(s);
})();
</script>Then add the following code to the home page
<a href="#disqus_thread">0 Comments</a>All done!!!!

Reach me @JoseBrowneX

